How to Add a Button Bar of Links to Facebook, Delicious, Digg and Other Social Bookmarking Sites to Your Blogger or other Systems Blog
I've just added a bunch of social bookmarking links to my blogs. Since it took me a while to figure out how to do it, I thought I'd share my wisdom.
Note that this method supports Blogger, Typepad, Wordpress and others. At this stage, I don't know if it supports Domino Blogsphere - Any Domino people want to provide an update?
Getting the Link Information
1. Go to the Site: http://www.addthis.com
2. Click Get your Button
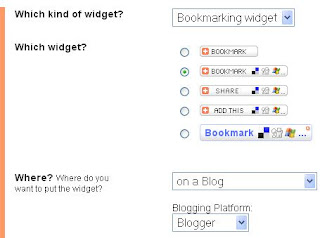
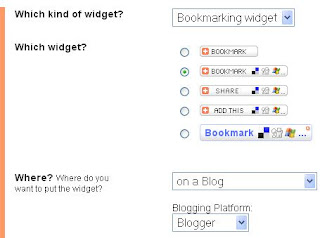
3. Choose Bookmarking Widget and select the type of Widget, where you want it and the blogging platform.
4. Click the button marked Get Your Free Button 5. You'll be prompted to Login / Become a Member
6. After this you'll be supplied with some code, copy the code for pasting into your Blog (see step 7 below).
and here's a picture to show how simple the selection is.

Making the Code Change (Blogger Only)
Note: The web site (http://www.addthis.com) gives you pointers for blogger, and I presume for the other platforms too, so if you use a different blogging platform don't despair.
1. Open Blogger Dashboard
2. Go into the Settings of your Blog
3. Click the tab marked Template
4. Click Edit HTML
5. Select the Checkbox marked [X] Expand Widget Templates
6. Search for the Text div class='post-footer'>
7. Press ENTER at the end of the line and paste your link.
8. Click the button marked Save Template
9. View Your Blog (Just in case of problems).
Note that this method supports Blogger, Typepad, Wordpress and others. At this stage, I don't know if it supports Domino Blogsphere - Any Domino people want to provide an update?
Getting the Link Information
1. Go to the Site: http://www.addthis.com
2. Click Get your Button
3. Choose Bookmarking Widget and select the type of Widget, where you want it and the blogging platform.
4. Click the button marked Get Your Free Button 5. You'll be prompted to Login / Become a Member
6. After this you'll be supplied with some code, copy the code for pasting into your Blog (see step 7 below).
and here's a picture to show how simple the selection is.

Making the Code Change (Blogger Only)
Note: The web site (http://www.addthis.com) gives you pointers for blogger, and I presume for the other platforms too, so if you use a different blogging platform don't despair.
1. Open Blogger Dashboard
2. Go into the Settings of your Blog
3. Click the tab marked Template
4. Click Edit HTML
5. Select the Checkbox marked [X] Expand Widget Templates
6. Search for the Text div class='post-footer'>
7. Press ENTER at the end of the line and paste your link.
8. Click the button marked Save Template
9. View Your Blog (Just in case of problems).
Comments