IBM Connections.Cloud is a very powerful set of software and services but using the default settings will result in a community that isn't very pretty, has low usability and will discourage your users from participating.
Luckily a few tweaks, some promises and a bit of work on engagement can make a huge difference.
The needs could be as simple as, the need to obtain information or the need to collaborate with others. These aren't mutually exclusive needs but they do suggest vastly different requirements. Providing information is usually done via files and/or wikis while collaboration is more of a forums thing. Understanding the needs will help you to build a community which satisfies the needs of your users.
The best question to ask is; What would you want out of the site if you were a user?
Once you've thought it through, you need to consider workflow and story (how the information and sections should be organised). Whether you’re providing forums or documents, having consistent, logical and relevant headings is very important. You’ll also need to load your site up with branding and eye-catching graphics. I covered a lot of this in my last post.
The first module that you need to add is the Wiki. You may not be using this directly in you community but it’s still the best place to store graphics. At the same time, you should open Notepad because you’ll want to save lots of URLs for easy reference.
Copy the URL for the Wiki and paste it into notepad. Once you start hiding things on your community, you’ll have trouble getting back to the Wiki if you don’t have the URL. Of course you can re-add it and then re-hide it again but that’s extra work.
You'll eventually want to fill your notepad document with labelled links to to your main community page, any specific folders, forums, topics, surveys or other materials you might want to link directly to.
Using percentages on images is great for rendering on various sized screens however sometimes it doesn't work out so well. This is particularly a problem when you're using Icon buttons. In that case, you might want to set the images to a fixed size.
For the most part, hiding the app removes the app from the outline page and from the drop-down menu. Unfortunately not everything removes itself from the drop-down. Members, for example will remain even if the members app is hidden.
Before hiding any apps, make sure that you have their URLs copied to notepad.
If you need to unhide an app, you simply choose community actions and add apps. The hidden apps are in a section of their own and can easily be added back in with the plus button.
If you've set a static front page, you need to find some way to add some more active content.
In the example community page below, we've removed all of the standard navigation features on the outline and replaced them with our own. As a result, we're able to use the language of the users, for example "Agendas" instead of files.
The agendas link goes to a specific folder for agendas within the files system. We're also able to add more dynamic content, for example the date of the most recent meetings (with links to files for that specific meeting). The graph links to a full statistical report and could be replaced at regular intervals with either different graphs or perhaps different reports.
Luckily a few tweaks, some promises and a bit of work on engagement can make a huge difference.
The Overall Plan
Obviously you need to plan out what your guests and members will be doing in your community. It’s basic marketing. People don’t visit the site for nothing, they are there because of a basic need. You can’t begin to provide a solution until you've identified those needs.The needs could be as simple as, the need to obtain information or the need to collaborate with others. These aren't mutually exclusive needs but they do suggest vastly different requirements. Providing information is usually done via files and/or wikis while collaboration is more of a forums thing. Understanding the needs will help you to build a community which satisfies the needs of your users.
The best question to ask is; What would you want out of the site if you were a user?
Once you've thought it through, you need to consider workflow and story (how the information and sections should be organised). Whether you’re providing forums or documents, having consistent, logical and relevant headings is very important. You’ll also need to load your site up with branding and eye-catching graphics. I covered a lot of this in my last post.
Loading the Modules and Graphics
Assuming that you've done your planning, you probably have a good idea of what you need for your site. I'm not planning to go into detail on the initial construction of a community because I covered adding modules back in June last year.The first module that you need to add is the Wiki. You may not be using this directly in you community but it’s still the best place to store graphics. At the same time, you should open Notepad because you’ll want to save lots of URLs for easy reference.
Copy the URL for the Wiki and paste it into notepad. Once you start hiding things on your community, you’ll have trouble getting back to the Wiki if you don’t have the URL. Of course you can re-add it and then re-hide it again but that’s extra work.
You'll eventually want to fill your notepad document with labelled links to to your main community page, any specific folders, forums, topics, surveys or other materials you might want to link directly to.
The Wiki
The Wiki will generally start with a welcome page. If you're not planning to use the Wiki, then you should still add a nice graphic and link it back to the main (outline) page of your community. Casual (or accidental) visitors to the wiki will see the graphic, click on it and be quickly redirected back to the main areas of your site.
You can add lots of images into the attachments section of the wiki page, This section won't display for users unless they go looking for it, so it makes a good storage area. As you add graphics, you might want to right-click on them to copy their URLs into notepad for later reuse.
Setting App Security
Once you start hiding Apps, they will disappear from the App Security screens, so you'll need to edit their security settings first.
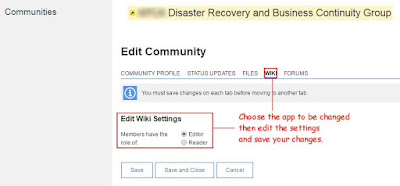
To do this, go to Edit Community and select the App from the list across the top of the page. You'll be able to change the settings for your App.
In particular, since you're not using the Wiki except for storing your graphics, you'll probably want to prevent users from being able to modify it. Change their role to reader and save.
While you're in this space, consider checking though the rights of the other apps.
Building Your Outline
If you've been using Connections to create communities already, you're probably fairly familiar with the outline control. You can change the layout of the outline page (decide on a 2 or 3 column layout and move modules around) but as I mentioned in my previous post, there's only a few areas that can really be customised.... the rest simply cannot be changed.
The best way to get your outline layout to work is to insert a table. It helps if you've already done a rough drawing of what you want in your outline.
You'll probably want to set the table width to be 100%, rather than a specific pixel width. This ensures that it grows and shrinks with the screen. You can also right click on cells and set the column width to percentages.
If you right-click on a cell, you can choose to merge it down or across. Merging cells is a key part of layout. You can also set individual border and background colours.
Images
When it comes to inserting images, you can simply add them via the URLs you copied to the clipboard. You can resize images by right-clicking on them and setting their width and height. If you set one of these values, the other will usually change.
What's not so obvious is that you can set the width to a percentage. At the moment, if you do this in connections, it will muck up the aspect ratio of the image (unless you set the width to a percentage and delete the number in height).
Hiding Apps
You'll find that the more apps you use, the more cluttered your outline page becomes. There's a simple solution to this, hide the app. Hiding an App will retain its data (and indeed leave the app fully usable -- if you have the link).For the most part, hiding the app removes the app from the outline page and from the drop-down menu. Unfortunately not everything removes itself from the drop-down. Members, for example will remain even if the members app is hidden.
Before hiding any apps, make sure that you have their URLs copied to notepad.
If you need to unhide an app, you simply choose community actions and add apps. The hidden apps are in a section of their own and can easily be added back in with the plus button.
Making the Page Engaging
The final part of the community experience is to make the page engaging. You need to remind your admin users that they need to regularly add and update content in order to capture the audience.If you've set a static front page, you need to find some way to add some more active content.
In the example community page below, we've removed all of the standard navigation features on the outline and replaced them with our own. As a result, we're able to use the language of the users, for example "Agendas" instead of files.
The agendas link goes to a specific folder for agendas within the files system. We're also able to add more dynamic content, for example the date of the most recent meetings (with links to files for that specific meeting). The graph links to a full statistical report and could be replaced at regular intervals with either different graphs or perhaps different reports.
The last thing to note is that the main menu content is all on the left hand side while the active content is on the right. This is because in a mobile environment where everything scales down, there's a good chance that some of the extreme right content will be lost.
The most important part of the site is the overall navigation, hence that's on the left.







Comments